by Frank H on Tue 16 August 2016
Creating a dynamic social media wall or display has never been easier with the Spotlyte display editor. We're continually innovating and iterating on our editor to make it simple yet feature rich, so that customizing and personalizing your display with your branding is a snap. It's about time we took a break from feature development to highlight and recap the current state of our editor.
We'll take a look at our display editor in detail, including the various categories of options and in depth look at a few of the more advanced options. We'll also revisit all of our current themes and indicate which ones are best suited for Web embeds vs Event/Monitor displays.
Customize Spotlyte Display
To open the Spotlyte Display Editor click the green "Customize Spotlyte Display" button from your Spotlyte details page.
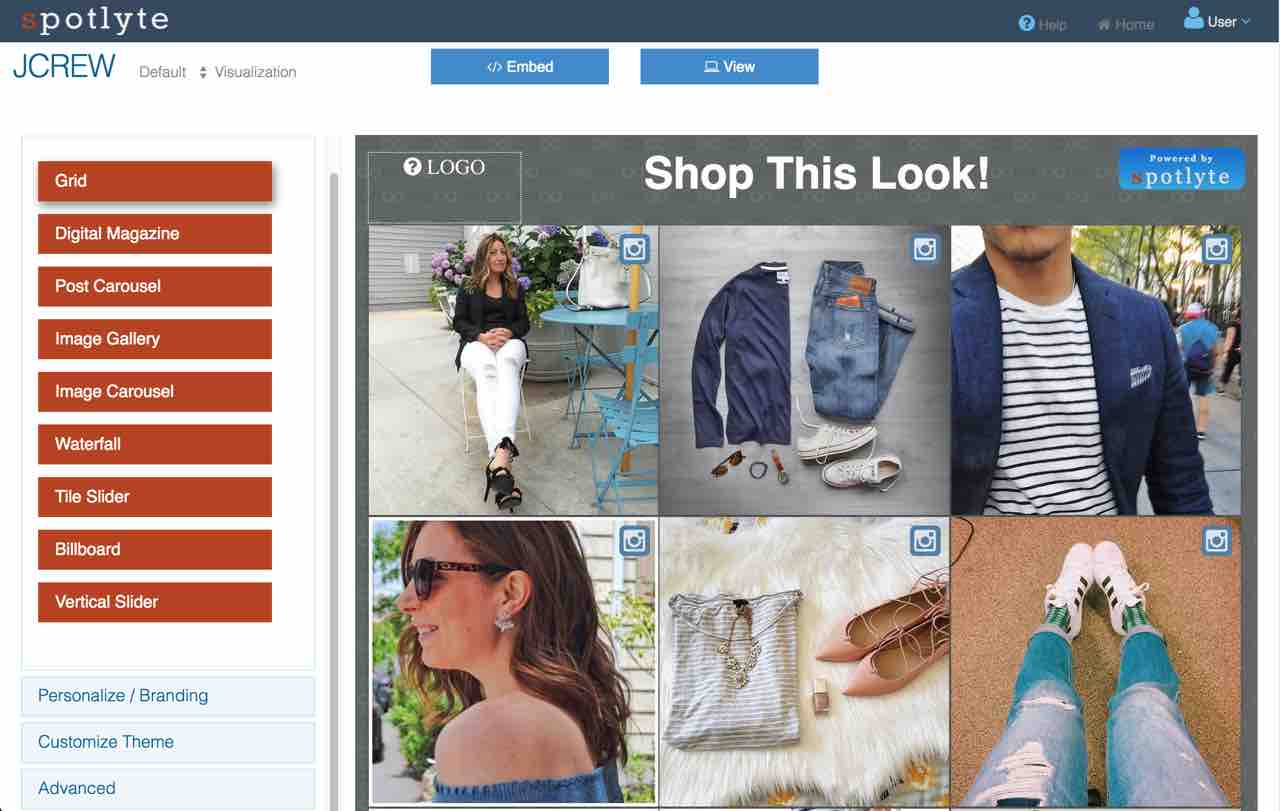
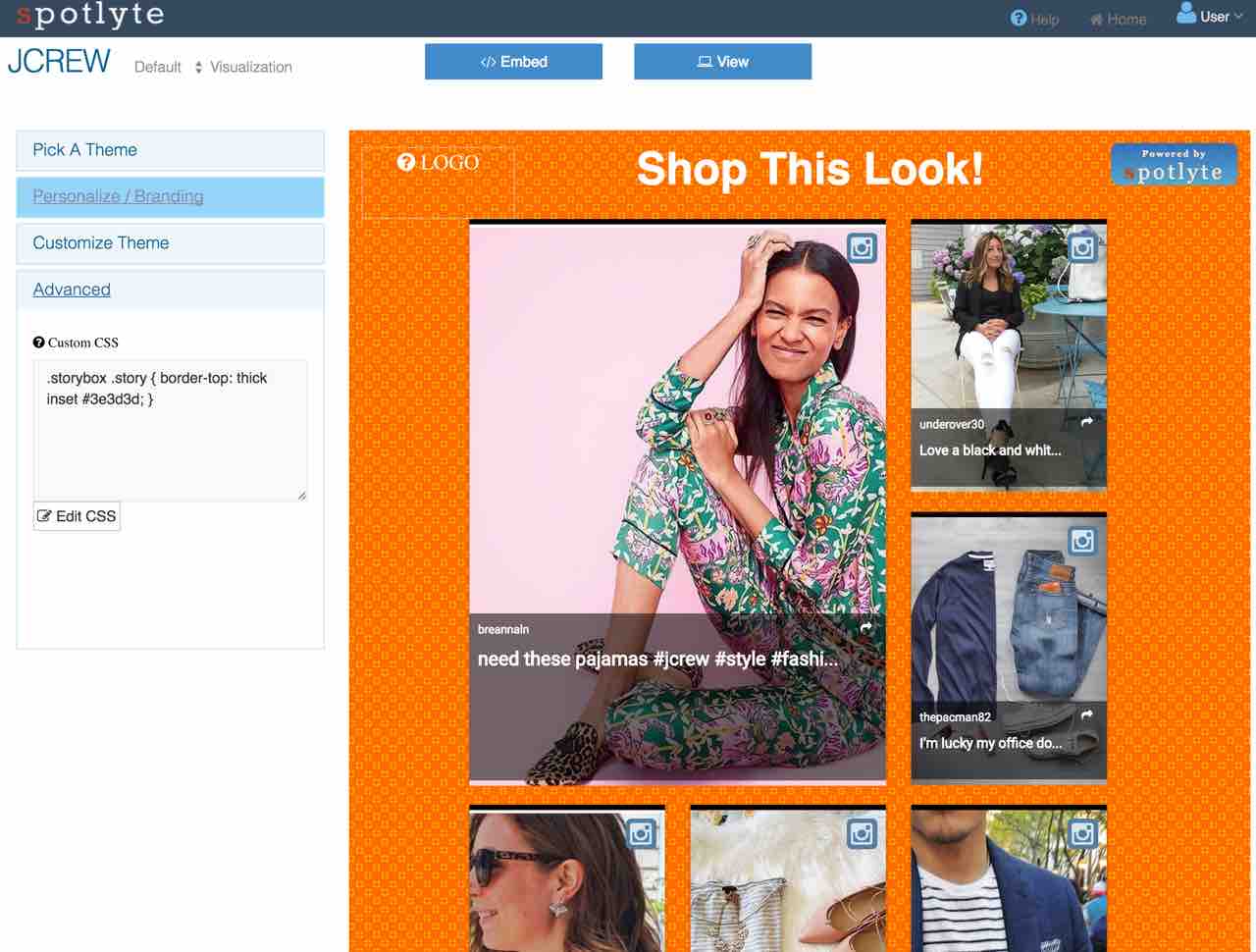
Once you enter the editor, you'll notice that the page is divided into 2 main sections: the configuration panel on the left, and the preview panel on the right. The configuration panel contains the various theme selections, and customization options including branding, theme options, and CSS override. The preview panel will immediately update and reflect the changes you made in your configuration panel. This makes it simple and quick to experiment with your display and try different options as you'll see the changes update in real time without writing any code.

Configuration Panel
Pick A Theme
A theme sets the general layout, look and feel, and behavior of your social wall. We have several themes depending on whether you want your social media wall to exist on a full page on your website, or side panel, or if it's intended to be beamed into a large display. Each theme has it's own advantages and additional configuration options ( explained further in the "Customize Theme" section below ).
Deciding which theme works best for your situation is as simple as clicking a theme and immediately seeing it update in the preview panel and experimenting with it's behavior and customizations.
Incorporating user generated content and your own media into your marketing collateral has never been simpler.
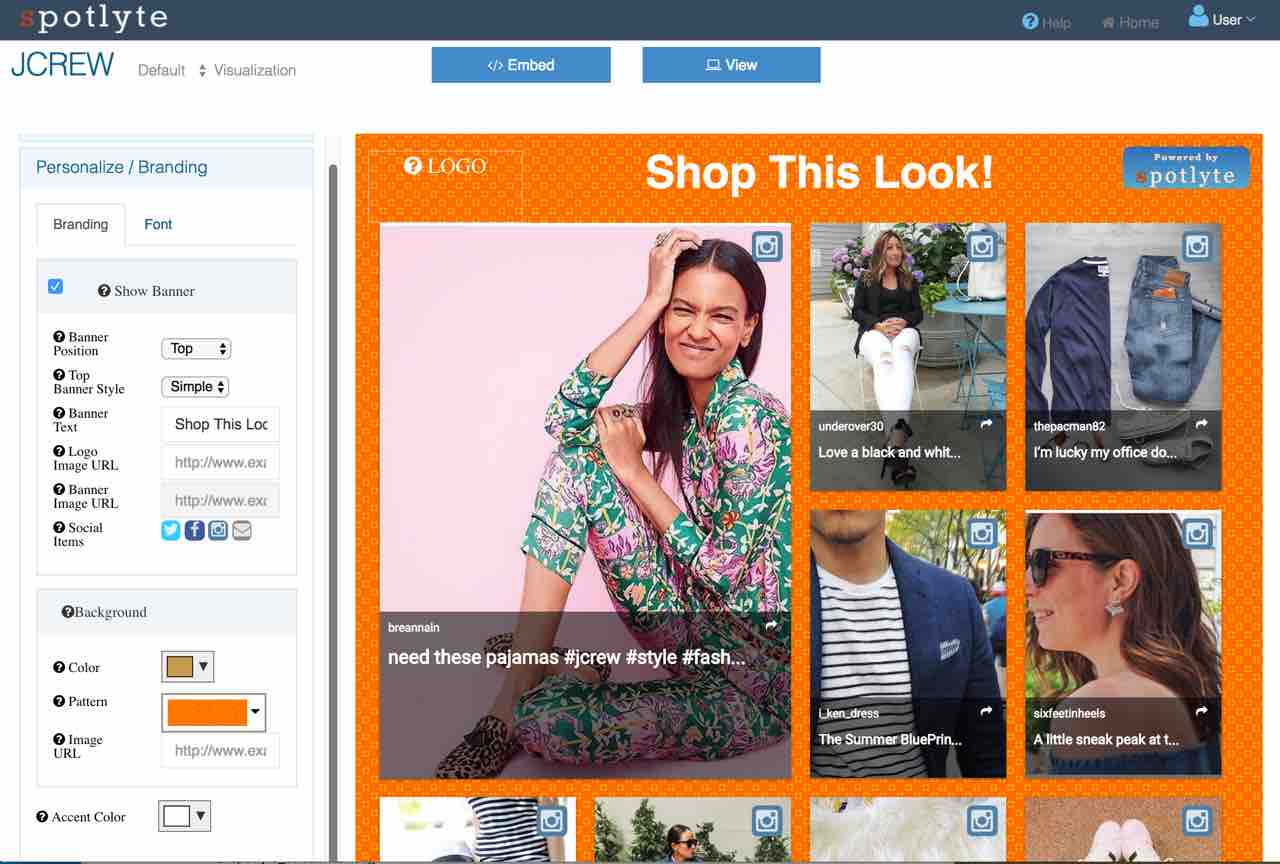
Personalize / Branding
This panel enables you to customize your social media wall so that it matches your brand or organization's overall look and feel. This includes the ability to add banner images, call to action banner text, and logos.
Furthermore, you have full control to modify the background colors, accent colors of the posts, or font selection. Our built-in background images will let you select from a variety of modern, elegant, or fun backgrounds, or even add your own.
It's important to remember that customizing the text and imagery in your social display is another opportunity to connect and engage with your audience. Whether it's to communicate your message, highlight your brand, or encourage participation through a hashtag, remember to use your customizations to further your brand's message.
Pro-Tip: Animated GIFs make for great banner or wall backgrounds. Just don't over do it!

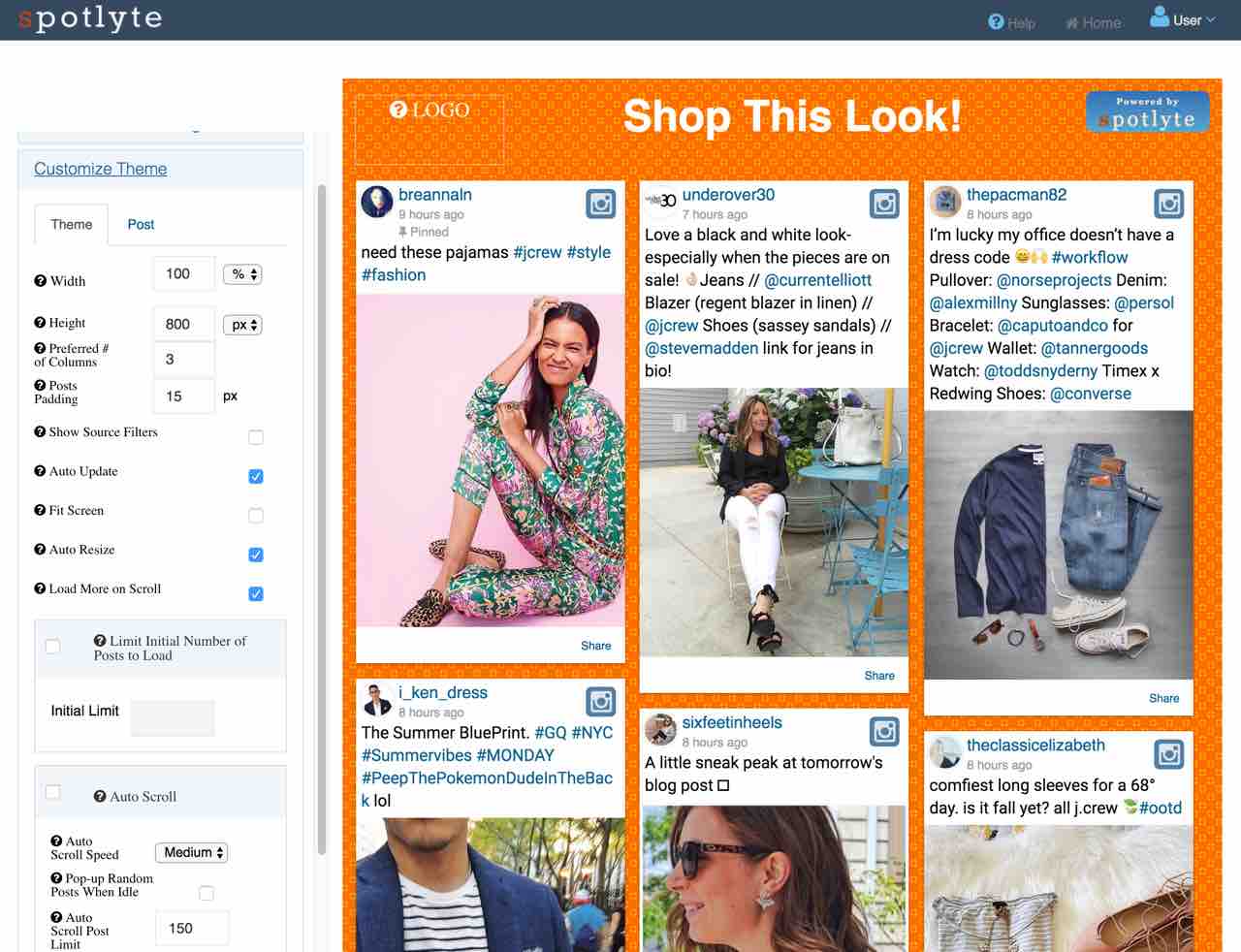
Customize Theme
The theme customization panel is where Spotlyte truly stands out. These options enable you to take any theme and customize the look and behavior to your situation. There's far too many options per theme to describe in a single blog post, but explore each theme and you'll see just how truly flexible the Spotlyte display editor provides you -- again, without needing to write a single line of code.
Some of the more general categories of theme customizations include:
- Setting the dimensions of the widget
- Setting the load on scroll behavior
- Setting the # of columns to default to
- Setting the initial # of posts to load
- Limiting the amount of posts to scroll through
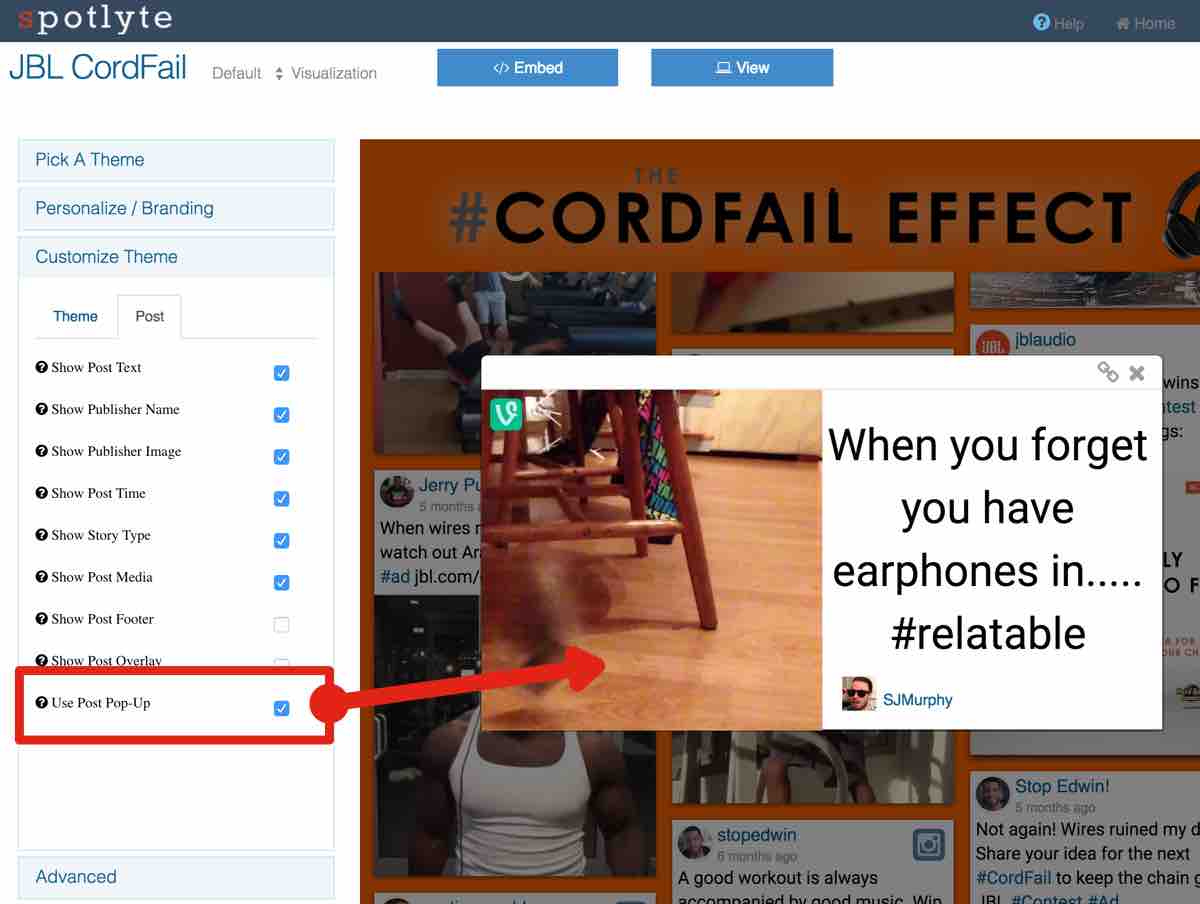
- Setting the elements of a post to hide or show
- Setting the sliding frequency
- Enabling auto-playing video options
- Enabling pan and zoom options
- And more..


For each theme, be sure to click through this panel to see which options are available. And remember, we're constantly adding and refining options so take another peek if you haven't checked it out in awhile.
Advanced
For those with HTML/CSS skills, the advanced panel enables you to override the standard themes and options with your own CSS. Thereby completely customizing the look of your wall.
This doesn't necessarily have to be complicated or involved either, adding a single line of CSS to define a colored border around Posts might give your social media wall the exact look to match your brand.

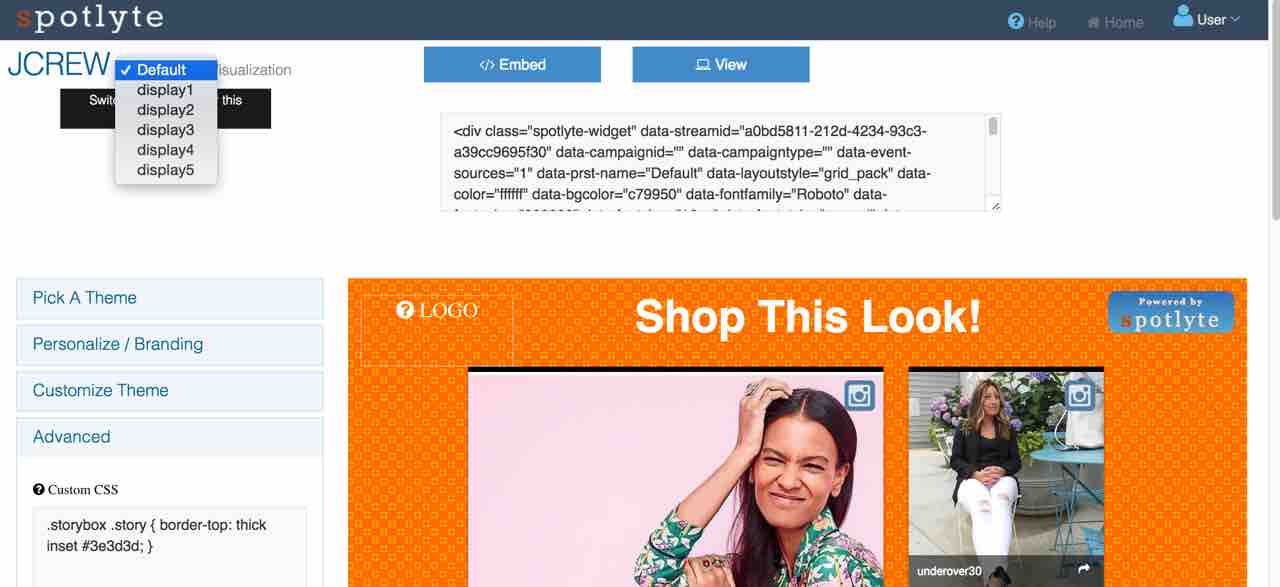
Alternative Visualizations
There are various situations where you may want to have your Spotlyte shown in multiple locations. Maybe you'd like to have one on a website and beamed to a large monitor at the same time. Typically, you won't want to have the same theme for each of the displays, as they'll have very different needs.

Spotlyte enables you to customize several different displays for each Spotlyte wall. In the upper left of the Spotlyte display editor, you have the option to select which "visualization" you are customizing. By default the "Default" option will be selected, but you have 5 other visualizations available to you. This enables you to customize a Spotlyte to fill an entire page, to fit as a carousel on your main page, and to beam to your office's lobby all managed and moderated from a single dashboard.
Preview Panel
The preview panel is essentially the result of all your customization choices and selections from the configuration panel. The Preview panel updates in real time as you make changes, so no need to click Save or Refresh to see your changes.
Embed
After making changes in the Display Editor, click the Embed button to embed your social media widget on your website. This option is valuable if you want to maintain a strong presence on your own website for your brand.
By embedding the social widget onto your own domain, you can guarantee that your audience will keep returning to your website for updated news and content in your social media wall. Furthermore, your social media wall will help maintain a high SEO score for your brand and keywords.
View
Often times, you want to just share the social media wall you created. The "View" button opens the URL of your social media wall that is hosted on the Spotlyte domain. This option is useful if you're looking for a social media display to show on a monitor or at an event. In those cases, you don't need to go through the step of embedding your widget on your own website. You can directly use our hosted wall and just point your Chromecast, Apple TV, or browser directly to the URL and share it on your display.
Web Themes
We're going to highlight some of the themes in the following video that can be appropriate for the Web, including some of their customization options. Just note that even though we've categorized these as Web themes, they can also be effective as Display themes.
Display Themes
Similarly, here's a video of our Display themes ( which of course, might be appropriate for your website as well ).
As you can, we've designed the Spotlyte Display Editor to be simple to use without sacrificing any of the power or flexibility. We're constantly adding and refining our display options and features, because our goal is to make it easy for you to incorporate social media content into your marketing and engagement campaigns.
Give it a try, and we'd love to hear what you think.